Chew Song Yu's Project Portfolio Page
Project: NUSave
NUSave is a desktop budgeting application used to manage an individual’s budgets and expenses. NUSave can hold multiple budgets, of which each budget holds multiple expenditures. The user interacts with it using a command line interface (CLI), and it has a GUI created with JavaFX. It is written in Java, and has about 20,000 LoC.
Given below are my contributions to the project:
-
Feature: Added a new high-level component (aside of those already available from AB3), State: PR #43
- What it is:
Statemanages the state of NUSave. It represents what page the application is currently on (Main Page/Budget Page) and stores stateful information based on the current page it is on. - Justification: This feature allows data concerning stateful information to be separated from the rest of the other components, so that the other components can easily access these information as needed.
- Highlights: Handling many of the commands in NUSave, especially commands related to expenditures in NUSave (i.e. adding/editing/deleting expenditures) all involve this component, since the GUI of NUSave updates to display the total expenditure of a budget to the user.
- What it is:
- Feature: Setting up of JavaFx components to dynamically update the information displayed to the user. These information
includes the threshold of the budget, and the current total expenditure of that budget: PRs #78,
#199
- Justification: This improves the user experience greatly, as the user can see in real time the new total expenditure of that budget, as he/she adds/deletes/edits the cost of each expenditure.
- Feature: Added the ability to open and close pages in NUSave: PR #43
- What it does : It allows the users to be able to open a specific budget using the command line. By doing so, it leads to various components on the Graphical User Interface (GUI) to update with new and stateful information.
- Justification: This feature improves the application significantly, as the command was implemented in a way such that information that previously existed on one page would be replaced by information pertaining to the new page, allowing the user to view a clean interface that is not overloaded with unnecessary information.
- Feature: Added ability to find and list budgets in NUSave: PR #132
- What it does:
findallows the users to be able to filter specific budgets in NUSave which matches the input search term.listallows the users to list all available budgets that are stored in NUSave. - Justification: This feature allows the user to be able to quickly filter to only view relevant budgets that he/she is interested in, without having to scroll through their many budgets that they have stored in NUSave.
- What it does:
-
Code Contributed: RepoSense Link
- Project Management:
- Created Issues in milestones v1.2, v1.3
- PRs reviewed by me
- Enhancements to Existing Features:
- Contributions to Documentation
- User Guide:
- Added documentation for
open,addandclosecommands. - Added documentation for Glossary section.
- Added documentation for
- Developer Guide:
- Added description for
UiandStatearchitectural components. - Added implementation details for
Statecomponent, and Dynamic Updating of GUI of NUSave.
- Added description for
- User Guide:
- Community:
Contributions to Developer Guide (Extracts):
1.1. This section includes an extract of the developer guide, elaborating on dynamic updating of information on NUSave’s GUI.
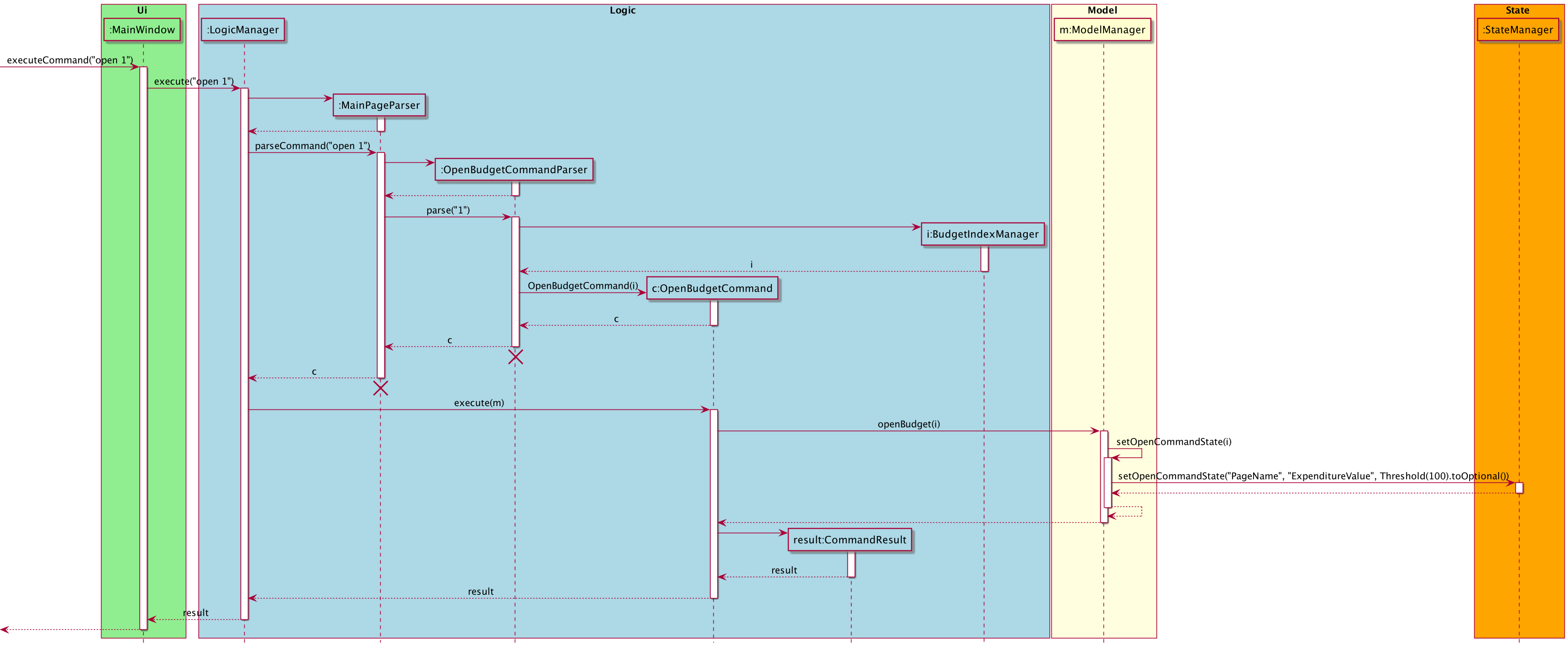
Sequence Diagram
The following sequence diagram shows the interactions between the Ui, Logic,Model and State components of NUSave,
depicting a scenario where the user opens a budget.
 Figure 4.4.2.2.1.1. Sequence Diagram for Open Command
Figure 4.4.2.2.1.1. Sequence Diagram for Open Command
MainWindowis called with the Stringopen 1.MainWindowusesLogicManagerto execute the given user input.- The
LogicManageruses theMainPageParserto parse the given user input. - The
MainPageParseridentifies the command given by the user and creates anOpenBudgetCommandParser. - The
MainPageParserpasses the user input into the newly createdOpenBudgetCommandParser. - The
OpenBudgetCommandParsercreates aOpenBudgetCommandobject. - The
OpenBudgetCommandParserreturns theOpenBudgetCommandobject back toLogicManager. LogicManagercalls theexecutemethod in theOpenBudgetCommandobject, with theModelas a parameter.- The
OpenBudgetCommand’sexecutemethod calls theopenBudgetmethod of the existingModelobject passed in. ModelManagercalls its ownsetOpenCommandStatemethod, which retrieves relevant data to updateState.ModelManagercallsState’ssetOpenCommandStatemethod, updating state data relevant to opening a budget.State’sStringPropertyandBooleanPropertyattributes are updated, which notifiesInfoBoxandTitleto update.
With the above sequence, a budget will successfully be opened, and the Title component reflects the name of
the budget, while the InfoBox component reflects the total expenditure and threshold of the budget.
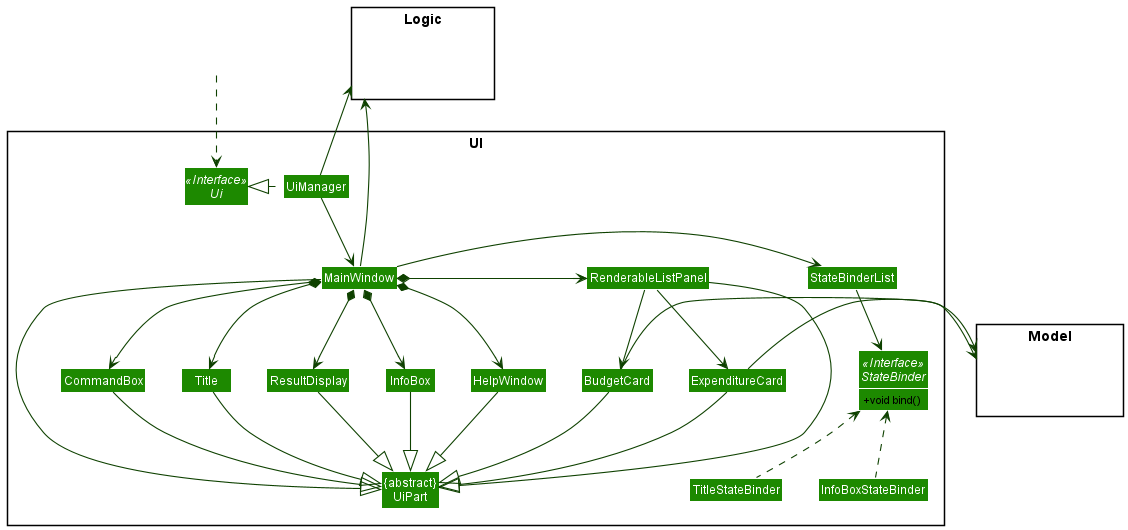
1.2. This section elaborates about what Ui in NUSave is about.

API: Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay,
StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are
in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml.
In order to dynamically render data to be displayed to the user, when setUpGuiComponents() in MainWindow is called,
the method setStateBinders() sets Observer objects to observe changes in State. For a complete explanation,
refer to 4.4.2. Dynamic Updating.
In summary, the UI component:
- Executes user commands using the
Logiccomponent. - Listens for changes to
ModelandStatedata so that the UI can be updated with the modified data.
1.3. This section provides context on how State affects how commands are parsed by parsers in NUSave.
The Logic component in NUSave relies on data stored in State to decide which parser in NUSave will take
control of the execution of commands.

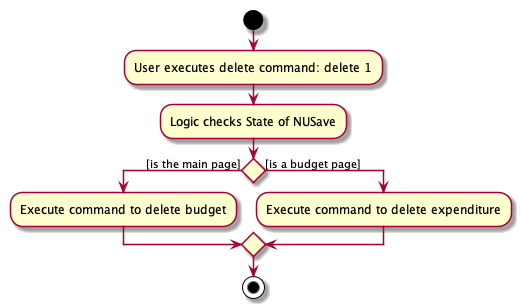
Figure 4.1.1. Figure of Delete Command Activity Diagram
To elaborate further, using Figure 4.1.1. as a reference, when the user executes a delete command, delete 1,
while on the main page:
Logicexecutes the command, checking whether the current page is a budget page or main page, depending on the current page (represented bycurrentPageattribute inStateManager) of NUSave.- Since NUSave’s is current on
Page.MAIN,MainPageParsertakes control of the execution, parsing the command input by the user. -
If the command syntax is valid, the delete command is parsed.
3a. If the syntax is invalid, a
ParseExceptionis thrown. - NUSave deletes the budget based on the index specified by the user, i.e. the 1st budget displayed.
Contributions to User Guide (Extracts):
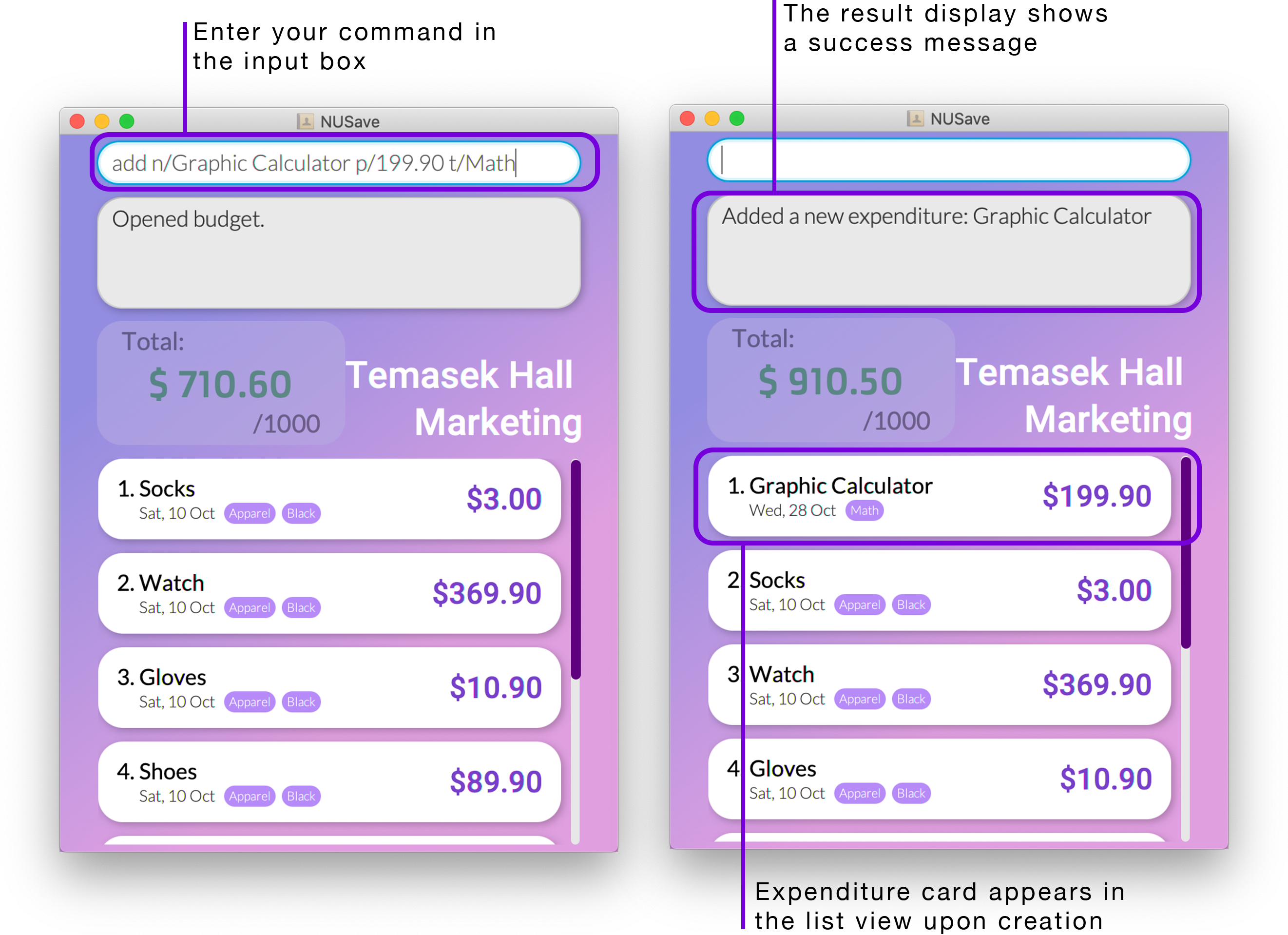
2.1. This section elaborates on how a user can use the add expenditure command in NUSave.
5.3.1. Adding an expenditure: add
Format: add n/NAME p/PRICE [t/TAG]
| Prefix | Parameters | Requirement | Comments |
|---|---|---|---|
| n/ | NAME | Required | Name of the expenditure |
| p/ | PRICE | Required | Price of the expenditure |
| t/ | TAG | Optional | Additional information about the expenditure |
You can use this command to add a new expenditure with the given PRICE and optional TAG within a budget.
When you add a new expenditure, it will be displayed as an expenditure card in the list view.
✏️ Example: add n/Graphic Calculator p/199.90 t/Math
This will add a new expenditure called “Graphic Calculator” with a price of $199.90 and a “Math” tag as seen in Figure 5.3.1.1. below: